Homepage¶
Bemerkung
Rother OSS TODO: This feature will be included in one of the next OTOBO releases. If you need it beforehand, please contact sales@otobo.de, we will find a solution.
Auf dieser Seite können Sie die Konfiguration der Homepage für verschiedene Benutzersprachen definieren, die im externen Interface angezeigt werden. Die Seite zur Verwaltung der Homepage ist im Modul Homepage in der Gruppe External Interface verfügbar.
Diese Seite enthält mehrere Widgets für jede Sprache, in denen lokalisierte Inhalte hinzugefügt werden können.
Warnung
Achten Sie darauf, dass Sie Ihre Änderungen speichern, wenn Sie fertig sind. Die neue Konfiguration wird sofort in Betrieb genommen.
Die folgenden Einstellungen sind verfügbar, wenn Sie diese Ressource hinzufügen oder bearbeiten. Die mit einem Sternchen gekennzeichneten Felder sind Pflichtfelder.
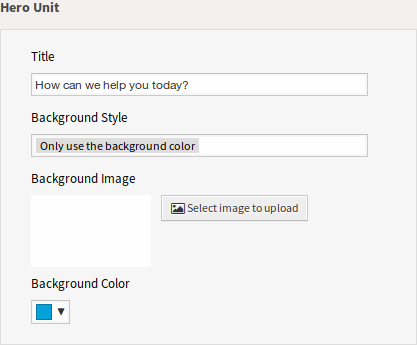
Hauptinhalt¶

Hauptinhalt Widget
- Titel
- Dies ist der wichtigste Satz oder das wichtigste Motto der Homepage.
- Hintergrundstil
Definieren Sie das Verhalten von Hintergrundbild und Hintergrundfarbe. Die folgenden Optionen stehen zur Verfügung:
- Nur das Hintergrundbild verwenden.
- Nur die Hintergrundfarbe verwenden.
- Hintergrundbild nutzen und mit der ausgewählten Farbe überlagern.
- Hintergrundbild
- Wählen Sie ein Bild aus, das als Hintergrundbild für den Hauptinhalt verwendet wird. Um ein Bild auszuwählen, klicken Sie auf die Schaltfläche Bild für Upload auswählen und wählen Sie ein Bild aus Ihrem Dateisystem.
- Hintergrundfarbe
- Um die Hintergrundfarbe zu ändern, wählen Sie einfach eine neue Farbe aus der Farbpalette aus. Sie können aus den vorgewählten Farben wählen oder andere Farben definieren, indem Sie sie aus der Farbauswahl auswählen oder den hexadezimalen Wert eingeben.
Ticket-Liste¶

Ticket-Liste Widget
- Eine Ticket-Liste für die angemeldeten Benutzer anzeigen
- Diese Einstellung legt fest, ob die Ticket-Liste für angemeldete Benutzer sichtbar sein soll oder nicht.
- Zeilentitel
- Dies ist ein optionaler Titel für die Zeile, die dieses Widget im externen Interface enthält.
Link-Listen¶
Die Link-Listen werden in einer separaten Zeile im externen Interface angezeigt.

Link-Listen Widget
- Zeilentitel
- Dies ist ein optionaler Titel für die Zeile, die dieses Widget im externen Interface enthält.
Sie können bis zu vier Link-Listen hinzufügen, indem Sie auf die Schaltfläche Hinzufügen in der oberen rechten Ecke des Widgets klicken.

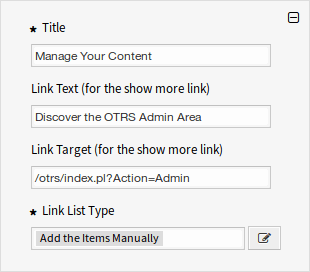
Link-Liste
- Titel *
- Der Überschriftentext, der in diesem Element angezeigt wird.
- Link-Text
- Geben Sie den Text für den Mehr anzeigen-Link ein.
- Link-Ziel
- Geben Sie die URL für den Mehr anzeigen-Link ein.
- Link-Listentyp
Gibt die Funktionalität an, wie das Element hinzugefügt wird.
- Einträge manuell hinzufügen
Wenn Sie auf die Schaltfläche Bearbeiten klicken, wird ein neues Widget angezeigt, um die Elemente hinzuzufügen.

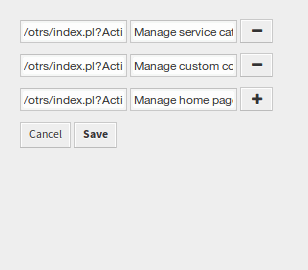
Einträge manuell hinzufügen
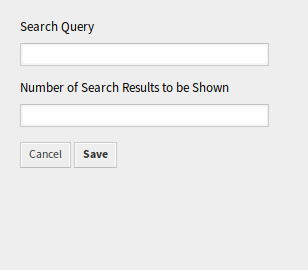
- Zeige die Ergebnis der Suche
Wenn Sie auf die Schaltfläche Bearbeiten klicken, wird ein neues Widget angezeigt, um die Elemente hinzuzufügen.

Zeige die Ergebnis der Suche
Inhaltkarten¶
Die Link-Listen werden in einer separaten Zeile im externen Interface angezeigt.

Inhaltskarten Widget
- Zeilentitel
- Dies ist ein optionaler Titel für die Zeile, die dieses Widget im externen Interface enthält.
Sie können bis zu drei Inhaltskarten hinzufügen, wenn Sie auf die Schaltfläche Hinzufügen klicken.

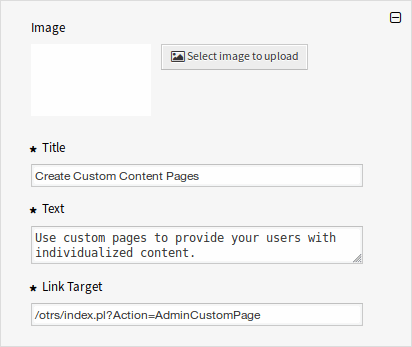
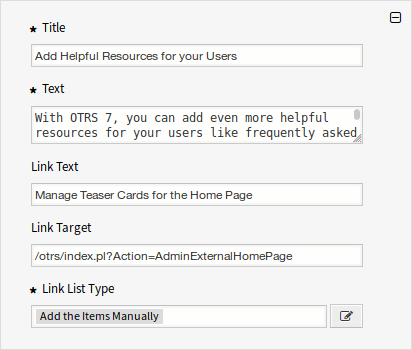
Inhaltkarte
- Titel *
- Der Überschriftentext, der in diesem Element angezeigt wird.
- Text *
- Der Text für dieses Element.
- Link-Text
- Geben Sie den Text für den Mehr anzeigen-Link ein.
- Link-Ziel
- Eine URL, die nach dem Klicken auf dieses Element im externen Interface geöffnet wird.