Kundenoberfläche an Corporate Identity anpassen¶
In OTOBO ist es sehr einfach, den Kundenbereich an Ihre eigene Corporate Identity anzupassen. Folgen Sie diesem Tutorial Schritt für Schritt und OTOBO wird in Kürze in Ihrem eigenen Design erstrahlen.
Bemerkung
Momentan ist es nicht besonders einfach, den Agentenbereich an seine eigene CI anzupassen. Änderungen der OTOBO .css-Dateien wären hierfür notwendig. Eine Ausnahme ist das Logo der Agenten-Anmeldemaske und im Hauptmenübereich der Agenten. Die Logos können einfach ausgetauscht werden, indem man die Logos auf den Server kopiert und dann die Optionen AgentLoginLogo und AgentLogo unter Admin -> Systemkonfiguration anpasst.
Farben im Kundenbereich anpassen¶
Um die Farben für den OTOBO Kundenbereich anzupassen, gehen Sie bitte zu Admin -> Systemkonfiguration und passen Sie die folgenden Einstellungen an:
- CustomerColorDefinitions
- Um die Farben im Kunden-Dashboard anzupassen, gehen Sie bitte in
Admin -> Systemkonfigurationund suchen Sie nachCustomerDashboard. In den Suchergebnissen finden Sie alle Optionen, die Sie für die Farbdefinitionen benötigen.
Logos und Bilder bearbeiten¶
Im ersten Schritt kopieren Sie bitte Ihre Logos und Bilder auf den OTOBO-Server. Bitte verwenden Sie einen SCP-Dienst (bspw. WinSCP) für diesen Zweck. Häufig hat man nicht die Berechtigungen um die Logos an die richtigen Stellen zu kopieren. In diesem Fall ist es am besten, den Ordner /tmp/ zu verwenden.
Im nächsten Schritt kopieren Sie das Logo in das OTOBO Home-Verzeichnis:
**# Using OTOBO Docker Installation**
otobo_admin> docker cp /tmp/Logos.png otobo_web_1:/opt/otobo/var/httpd/htdocs/skins/Customer/default/img/
**# Nativ installation in /opt/otobo/**
otobo_admin> cp /tmp/Logos.png /opt/otobo/var/httpd/htdocs/skins/Customer/default/img/
Nun wechseln Sie im OTOBO Agentenbereich zu Admin -> Systemkonfiguration und passen Sie folgende Einstellungen an:
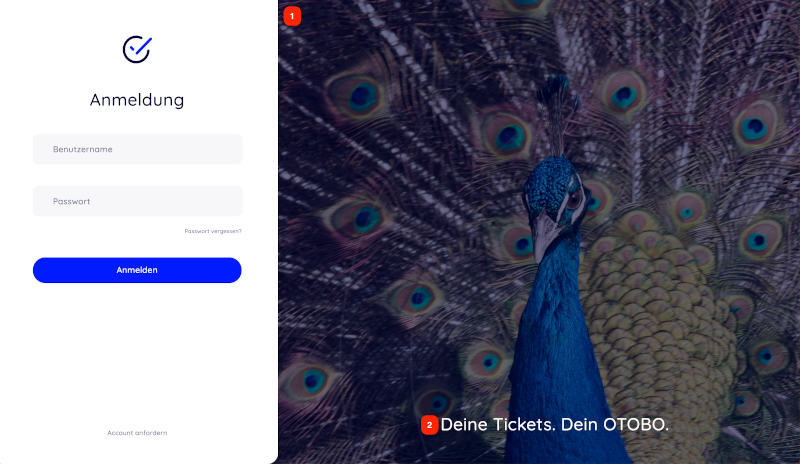
Bilder und Text für den Kundenlogin anpassen¶

- 1 und 2 - Systemkonfigurationseinstellung CustomerLogin::Settings
Deckkraft und Wasserzeichen entfernen
Im Moment ist es nicht möglich, in der Systemkonfiguration das Overlay und das Wasserzeichen zu entfernen, die im Bild rechts verwendet werden.
Um die Deckkraft zu entfernen, passen Sie die Option #oooLoginBG > .oooBG in der Datei an
var/httpd/htdocs/skins/Customer/default/css/Core.Login.css
#oooLoginBG > .oooBG {
position: relative;
width: 100%;
height: 100%;
/* opacity: 0.45; Disable opacity */
background-size: cover;
overflow: hidden;
}
Um das Wasserzeichen zu entfernen, löschen Sie bitte die folgenden Zeilen innerhalb der Datei:
Kernel/Output/HTML/Templates/Standard/CustomerLogin.tt
<!-- start login -->
<div id="oooLoginBG">
<div class="oooBG" style="background-image: url([% Data.Background | html %]);">
# remove this line -> <div id="oooBGSignet" style="background-image: url([% Config("Frontend::WebPath") %]common/img/otobo-signet_border.svg);"></div>
</div>
<h1>[% Translate(Data.LoginText) | html %]</h1>
</div>
Bemerkung
Bitte fügen Sie im nächsten Schritt die Dateien zu einem opm-Paket hinzu, sodass die Veränderungen persistent bleiben. Sie finden eine Anleitung, wie das geht, in unserem Admin-Handbuch: https://doc.otobo.org/manual/developer/10.1/de/content/how-to-publish-otobo-extensions.html
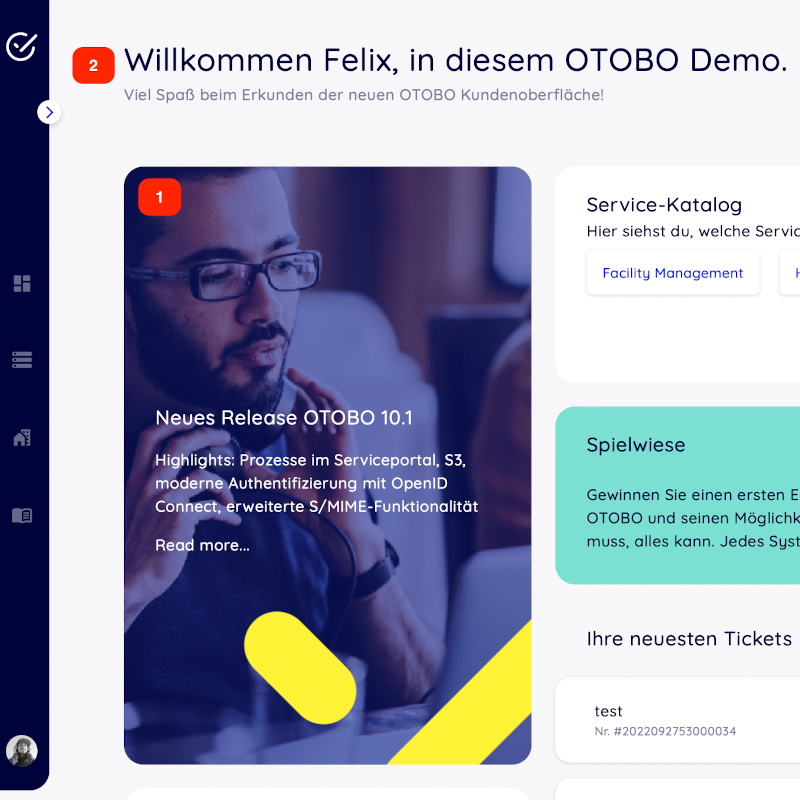
Anpassen der Kunden-Dashboard-Kacheln und Optionen¶
Um die Farben des Kunden-Dashboard anzupassen, wechseln Sie bitte in Admin -> Systemkonfiguration und suchen Sie nach CustomerDashboard.
Im Suchergebnis finden Sie alle Optionen, die für die Farbdefinitionen benötigt werden.

- 1 - Um das Bild, die Verknüpfung und den Text anzupassen, verwenden Sie bitte die Systemkonfigurationseinstellung CustomerDashboard::Tiles###FeaturedLink-01
- 2 - Um den oben angezeigten Text anzupassen, verwenden Sie bitte die Systemkonfigurationseinstellung CustomerDashboard::Configuration::Text
Bemerkung
Bitte deaktivieren Sie die Konfigurationsoptionen für nicht benötigte Kacheln.